UX & Visual Design
User research, Information Architecture, Wireframing, Visual Design



According to a study done by PWC¹:
After synthesizing user interviews, I built two main user personas and came away with a few key insights:
They're financially independent for the first time, and large financial decisions are becoming relevant to them.
They recognize that it would be beneficial to learn about personal finance, but they don't have the patience to read through long, jargon-filled finance lessons.
They find learning about finance difficult and overwhelming, and they don't know where to go to find comprehensive information.
Now based on my research, how might I...
Create… a comprehensive series of personal finance lessons
For… unengaged young adults
To… easily and effectively learn about personal finance matters
And improve… the overall user experience of finance lessons and increase financial literacy rates

.jpg)

User Testing Outcomes

From the feedback that I received through user testing, the one piece of feedback that I continued to struggle with was the best way to display navigation options.
After several iterations, I tested three different navigation options with various groups of people, and the third version came out as the winner, as it was the most consistent and easiest to use.



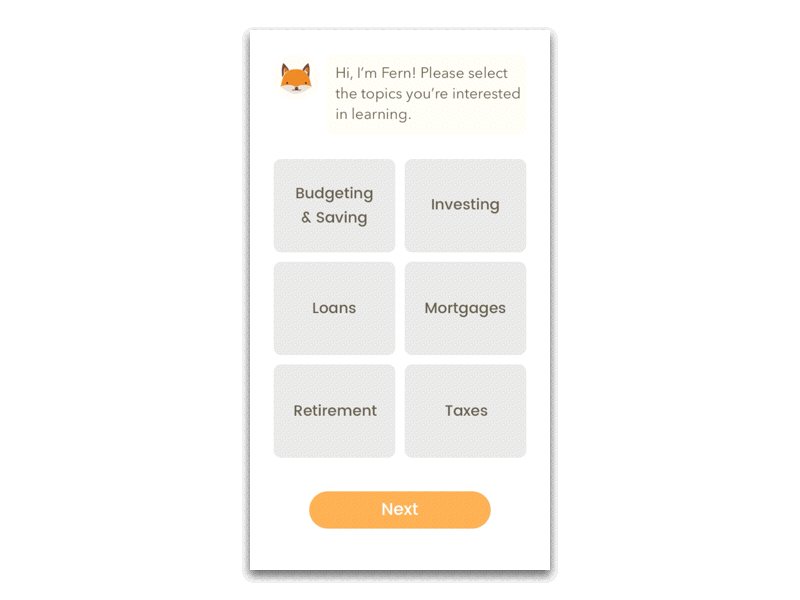
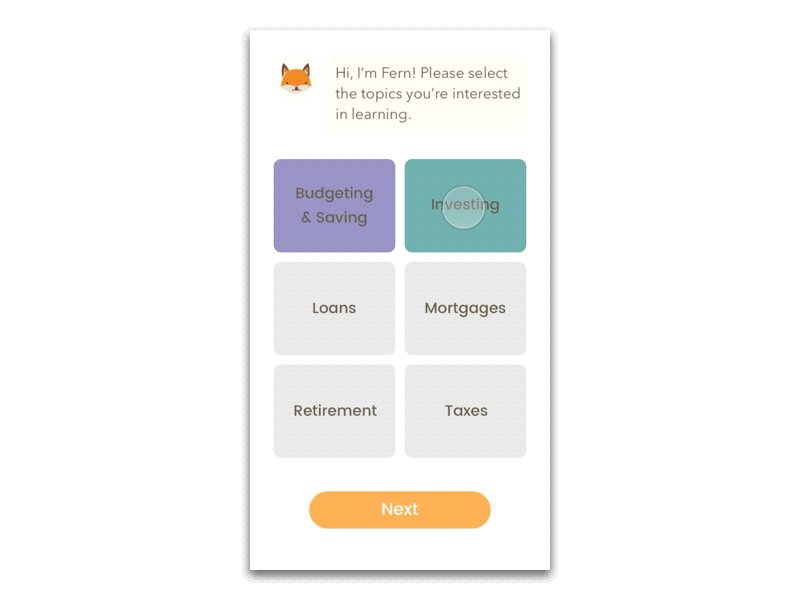
Below: New users select the topics that they are most interested in learning, and the app parses this information to display the most relevant lessons to the user.

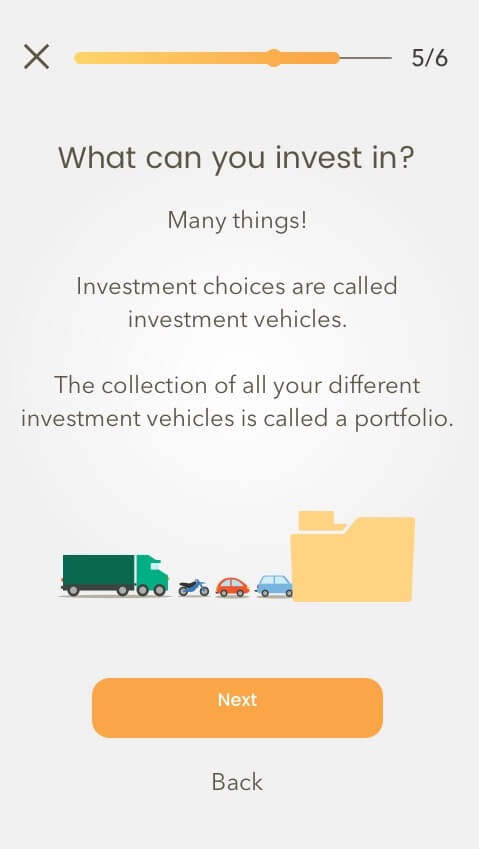
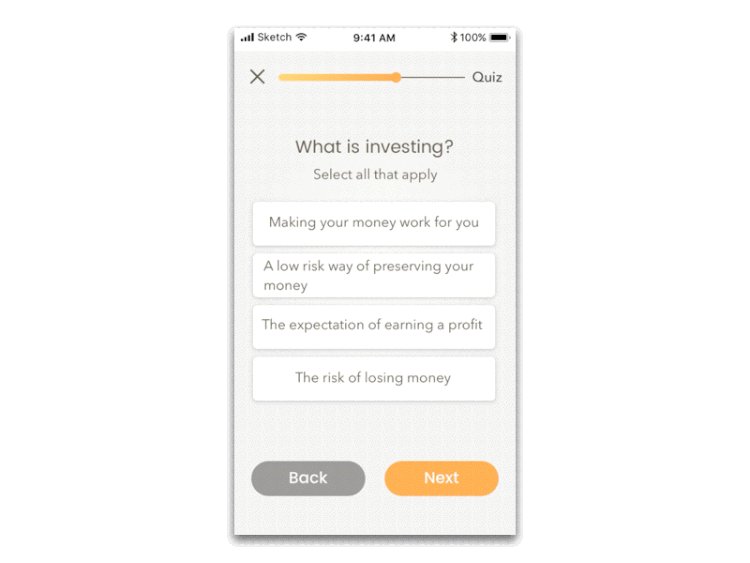
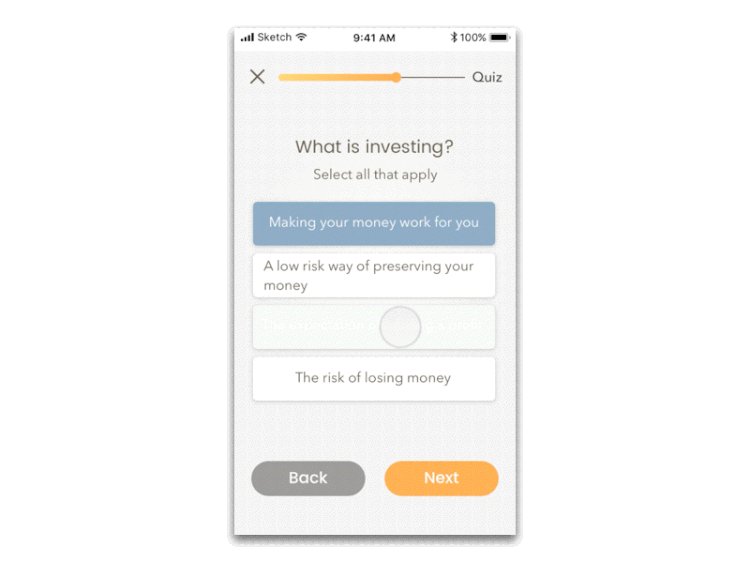
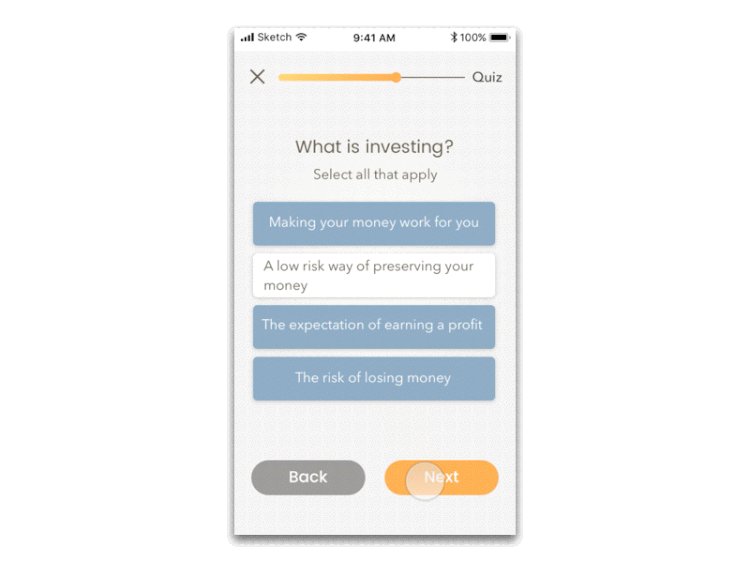
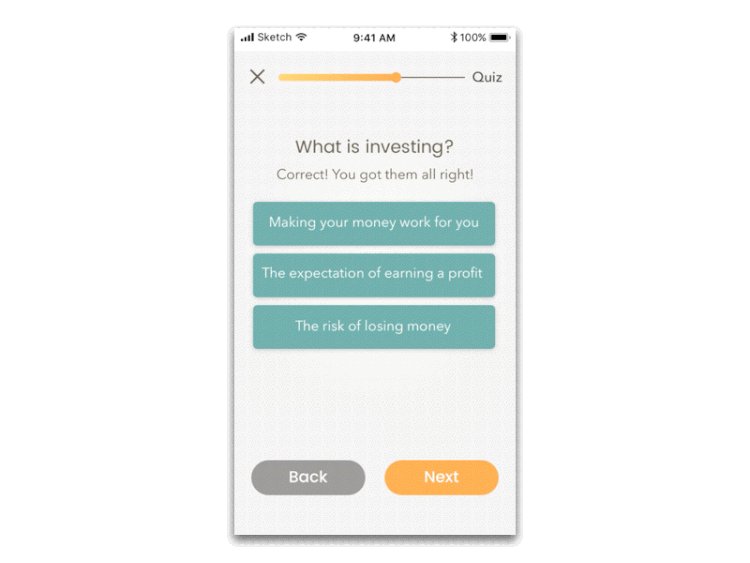
Below: Quizzes are placed throughout the lessons to keep users engage and to help them retain learned information.

"It regularly costs mid-sized banks about $800 to acquire a new client."
- Marketing Manager from a Canadian bank
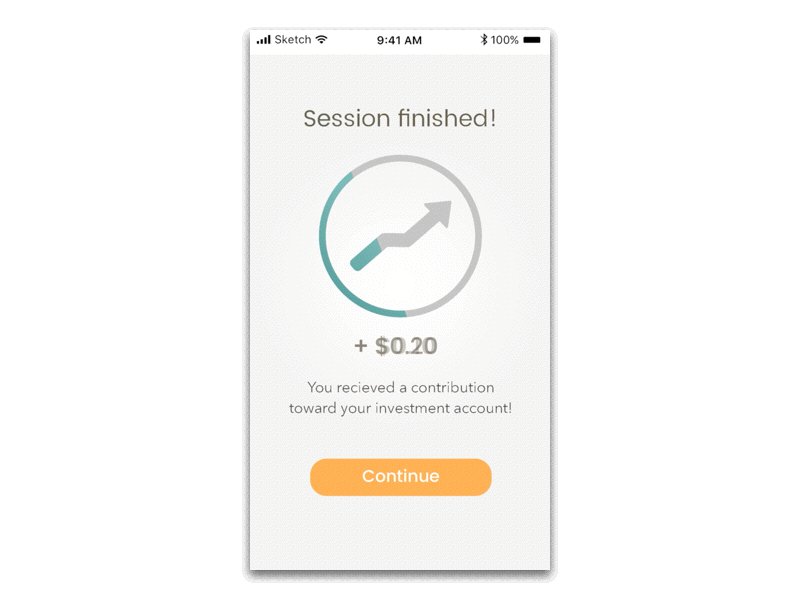
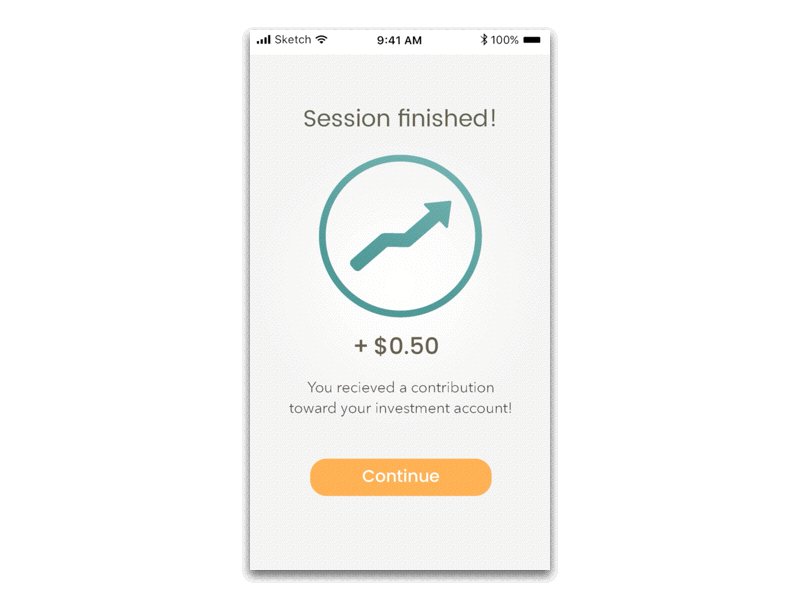
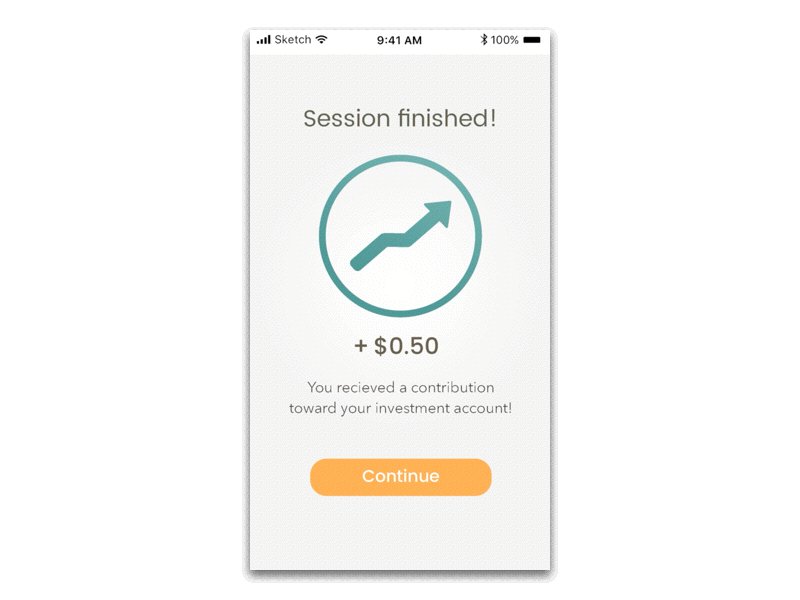
It’s a win-win for the user and for the bank.The user gains financial knowledge and gets free money to start investing, and the bank gains a new client for a fraction of the normal cost.
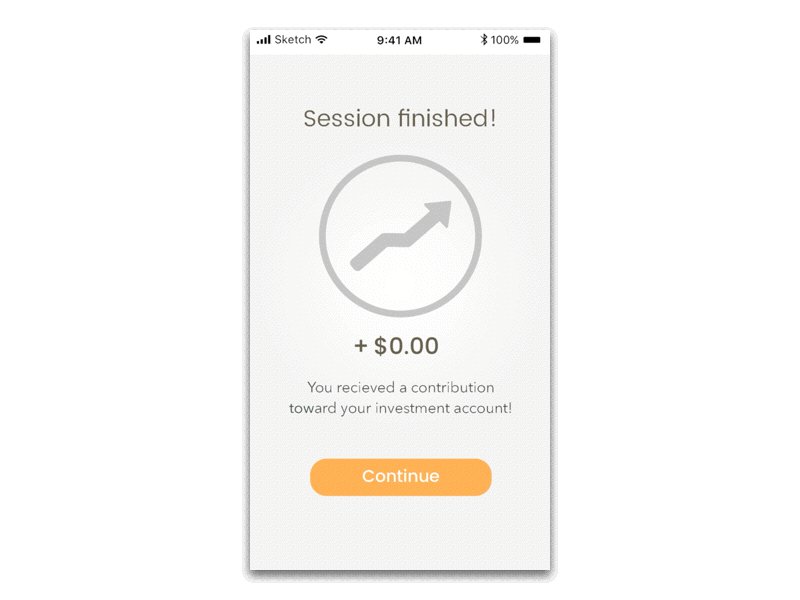
Below: Users earn a monetary reward for each module they successfully complete.

“When I think of banks, I think of a stark office with painfully white walls, sitting across from some 55-year-old man in a dark suit who is quietly judging me.”
- Millennial from a Fast Company article ²
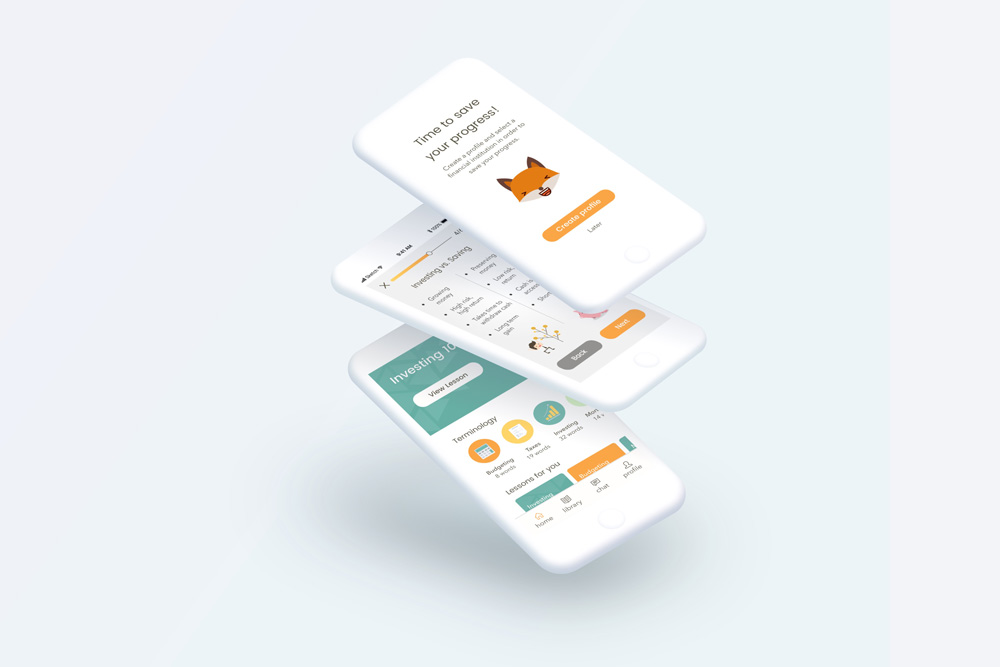
When creating the visual branding for FinanceFox, I wanted it to be the opposite of the above quotation.
No interrogation room white walls, no stiff man in a suit, and definitely no judging.
FinanceFox had to be fun, light-hearted, and colourful.

I steered away from the traditional finance colours of green or blue and chose teal and orange as my main app colours. Teal keeps things fresh while still mixing the calming properties of green and blue, and orange makes things energetic and bright.
I also wanted the shapes and illustrations in the app to be fun and cartoonish.
FinanceFox needed to be welcoming and something you could smile at while learning about a vitally important, but not exactly the most engaging subject.
... and then get feedback.
Through the course of this project, I found that the first idea I put on paper was never, ever, the best one. It usually took me multiple attempts at an idea before I landed on a few that I thought were appropriate. Once I reached brain fart, I found that the best way to narrow down all my ideas and settle on one was to seek feedback from my mentors and peers.
Just because something made perfect sense to me, it didn't mean that other people understood it in the same way. That's why testing, seeking feedback, and the ability to accept criticism and change course became so vital for my project.
I realized that I can't just throw my screens at people and ask "what do you think?" That usually lead to responses along the lines of "it's cool", or "I like it". I needed to guide my testers and ask more pointed questions in order to get valuable feedback.
¹ PWC (2014). Millennials and Financial Literacy. https://www.pwc.com/us/en/about-us/corporate-responsibility/assets/pwc-millennials-and-financial-literacy.pdf
² Elizabeth Segran (2015, January 22). Where Millennials Learn About Money Over Plates of Chocolate Mousse With Ginger Cream. https://www.fastcompany.com/
3041209/design-stars-ideo-and-a-pack-of-millennials-walk-into-a-coffee-bar
Select illustrations Designed by Freepik